FT Conditions
Our very own FT templating language used inside Email Templates and Content Blocks.
FT Conditions
FT Conditions are a set of tags that allow us to display certain email content dynamically depending on the matching criteria of a particular segment.
Conditions can be added into Content Blocks and standard Email Templates in the same way. Here we will give you all the information you need to get started.
🤷♀️ What does it mean?
Let's take a look at an example to understand how we can use conditional tags to target different segments from within the same Email Template.
Example 1: You would like to personalise content inside an email depending on the player deposit count.
Example 2: You want to display different banners inside your email to VIP players, to players who have not yet made their first deposit and for everyone else.
You can achieve both of these examples by adding conditions to your Content Block or Email Templates. Each condition can be connected to a Segment to offer multiple variations of the email display.
🗣️ FT Templating Language
FT Conditions is our very own templating language that we have created to enhance the way we create and display HTML templates.
🏷️ <ft-condition> - (conditional tag)
This tag can be used within your regular HTML code to conditionally display certain blocks of code. By this we mean, this can be used to display personalised content of an email to different Segments of your audience from the same send-out.
Let's take a look at an example with just one condition.
Example 1: We want to send an email to players notifying them about an offer. We can add personalised content depending on the player's deposit count.
This example will allow the message: Hello, make your first deposit! to be displayed only if the condition defined as deposit-count-0 is satisfied.
Therefore, players with deposit count = 0, will receive an email with the personalised content 'Hello, make your first deposit'.
It would look like this:
Here's how we add the above example to a template:
Start by selecting the Email Template you want to add the conditional tag to and find the position in the HTML code editor where you wish to add the condition.
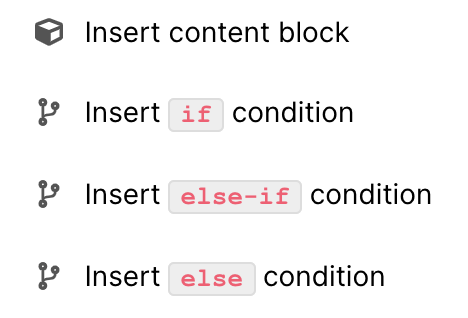
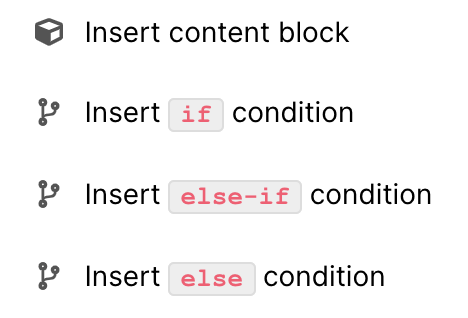
Select the three-dot menu next to the line inside the code editor and select Insert if Condition from the menu. Define the Segment for the players who should see the message for deposit-count-0 and name the segment clearly.

Add condition and Segment

Add condition and Segment
Enter the text you wish the segment to see <span>Hello, make your first deposit!</span>, making sure that </ft-condition> comes after the content to finish the command.

Conditional Tag

Conditional Tag
On the email preview, we can now see the text has been added to the body of our email. The number 2 lets us know that we have 2 variants to toggle between. We can also see on the right-hand side, the name of the Segment that will see each condition.

Email preview of condition

Email preview of condition
👥 Set of Conditions
You can add an unlimited number of conditions.
The first condition must always begin with IF. This means that if the condition outlined in the Segment is satisfied then the content will be displayed. If you only have one condition, then IF can exist alone without ELSE or ELSE-IF, as in example 1 above.
Additional conditions following IF should have the attribute ELSE-IF to determine other Segments. You can add as many ELSE-IF conditions as you need.
The final condition should be ELSE to ensure that anyone who does not satisfy the IF or ELSE-IF Segments will see the final option. If you do not include an ELSE condition, any players who do not satisfy the IF or ELSE-IF conditions will not see any content.

Three-Dot Menu

Three-Dot Menu
Here's an example of how to execute multiple conditions.
Example 2: Continuing from Example 1, we want to continue to personalise the email content depending on the deposit count of the player.
We want to add the following conditions:
Hello, make your first deposit! to be displayed if deposit count = 0
Hello, make your second deposit! to be displayed if deposit count = 1
Hello, make another deposit! to be displayed if else (if none of the previous conditions has been satisfied).
It will look like this:
Here's how we add the above example to a template:
Start by selecting the Email Template you want to add the conditional tags to and find the position in the HTML code editor where you wish to add the conditions.
Select the three-dot menu next to the line inside the code editor and select Insert if Condition from the menu. Define the Segment for the players who should see the message for deposit-count-0 and name the Segment clearly. Enter the text you wish the Segment to see Hello, make your first deposit!, making sure that </ft-condition> comes after the content to finish the command.
In the line below, select the three-dot menu and choose Insert else-if Condition. Define the Segment for the players who should see the message for deposit-count-1 and name the Segment clearly. Enter the text you wish the Segment to see Hello, make your second deposit!, making sure that </ft-condition> comes after the content to finish the command.
Finally, repeat the process for the third time selecting Insert else Condition from the menu. This time you do not need to define a Segment as this will be sent to all players that do not satisfy the first or second condition. Enter the text you wish the Segment to see Hello, make another deposit!, making sure that </ft-condition> comes after the content to finish the command.

IF, ELSE-IF and ELSE conditions

IF, ELSE-IF and ELSE conditions
On the email preview, we can now see the text has been added to the body of our email. The number 3 lets us know that we have 3 variants to toggle between. We can also see on the right-hand side, the name of the Segment that will see each condition.

Email Preview of Conditions

Email Preview of Conditions
🏷️ How to use Content Blocks within FT Conditions
As we learnt from Content Blocks, the tag can be used to render a predefined block of code. This could be used for example to provide different email styling such as headers/footers based on the player’s profile. To find out how to add content blocks into emails, read more here.
Here we will follow an example using FT Content Blocks and Condition Tags together.
Example 3: You want to display different banners inside your email to VIP players, to players who have not yet made their first deposit and for everyone else.
We want our email content to be personalised to the player. We will incorporate three existing content block variations into the email:
VIP Banner: displaying loyalty points to our VIP players
Banner for players with deposit count 0: displaying 'login' and 'forgotten password' for players with deposit-count-0
General Banner: for everyone else who does not satisfy the other conditions
We would add this into the Email Template in the same way as in examples 1 and 2, however, rather than adding HTML code for the unique messages that should be displayed, we can add content blocks instead.

Content Blocks within FT Conditions

Content Blocks within FT Conditions
And here's how it will look from the Email Template preview:

Email Preview for Example 3

Email Preview for Example 3
Tip: Get an overview of the conditions and Content Blocks in use in your template!
Select the message at the bottom-right of the code editor. A new panel will open to show a summary of all the condition segments and content blocks in use. See below:
🧪 Quality Assurance for FT Conditions
The inclusion of conditional tags inside an Email Template means that the QA process needs to be thorough.
For the designated quality assurance person to have a clear overview of the conditions and Segments included, you can toggle the display of every single conditional content using the round blue buttons inside the Preview to simulate how the email would look for a particular Segment.
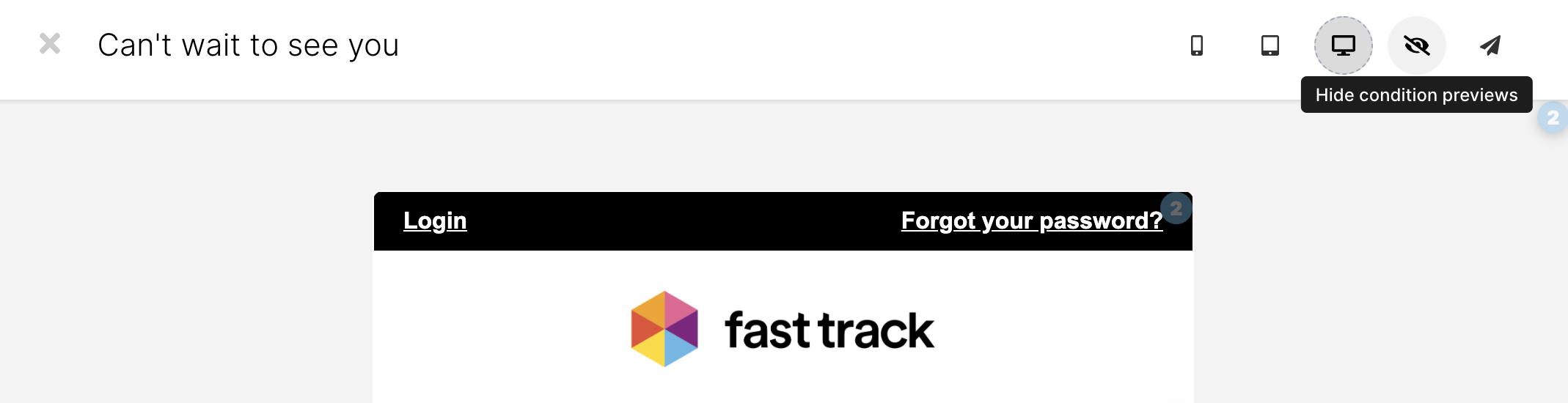
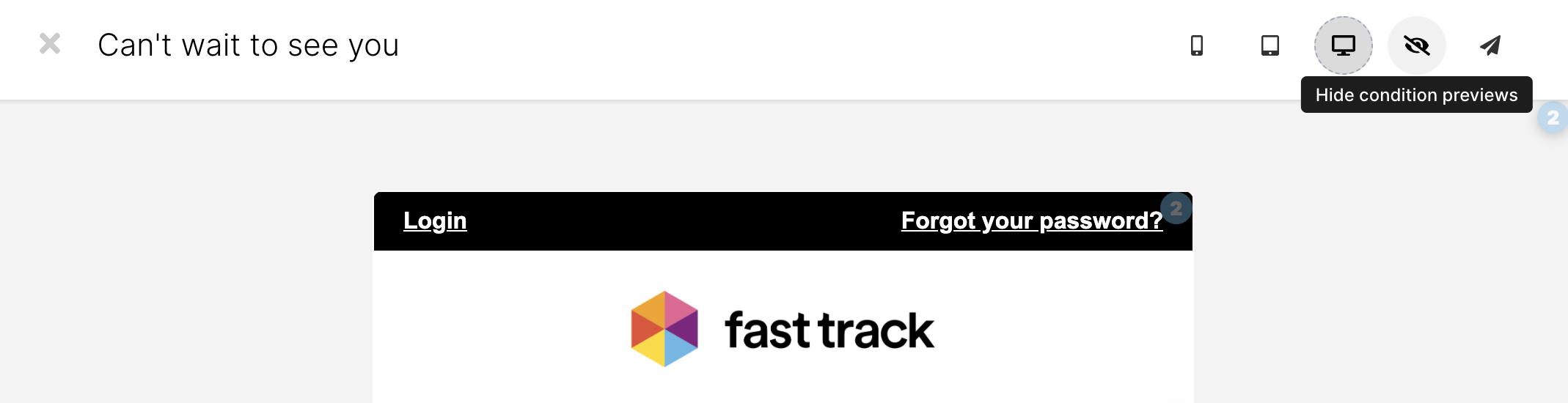
Then when you're happy with it, you can use the Hide Condition previews button to remove the extra elements from the preview and to have a clear picture of how the final email will look on the different devices.
You can do this from the email preview inside the Activity in the QA Portal. On the subject line, you will find the option to hide the condition preview.

Hide condition preview

Hide condition preview